这篇文章上次修改于 597 天前,可能其部分内容已经发生变化,如有疑问可询问作者。
注意:vue-element-admin 项目打包后显示为空白页的解决办法直接拖到文章最后。
问题描述:
VUE 项目用指令 npm run dev 运行后打开网址可以正常显示网页内容,但是用指令 npm run build 进行打包部署后,生成的 dist 文件夹中 index.html 文件在浏览器中打开为空白页。
解决方案:
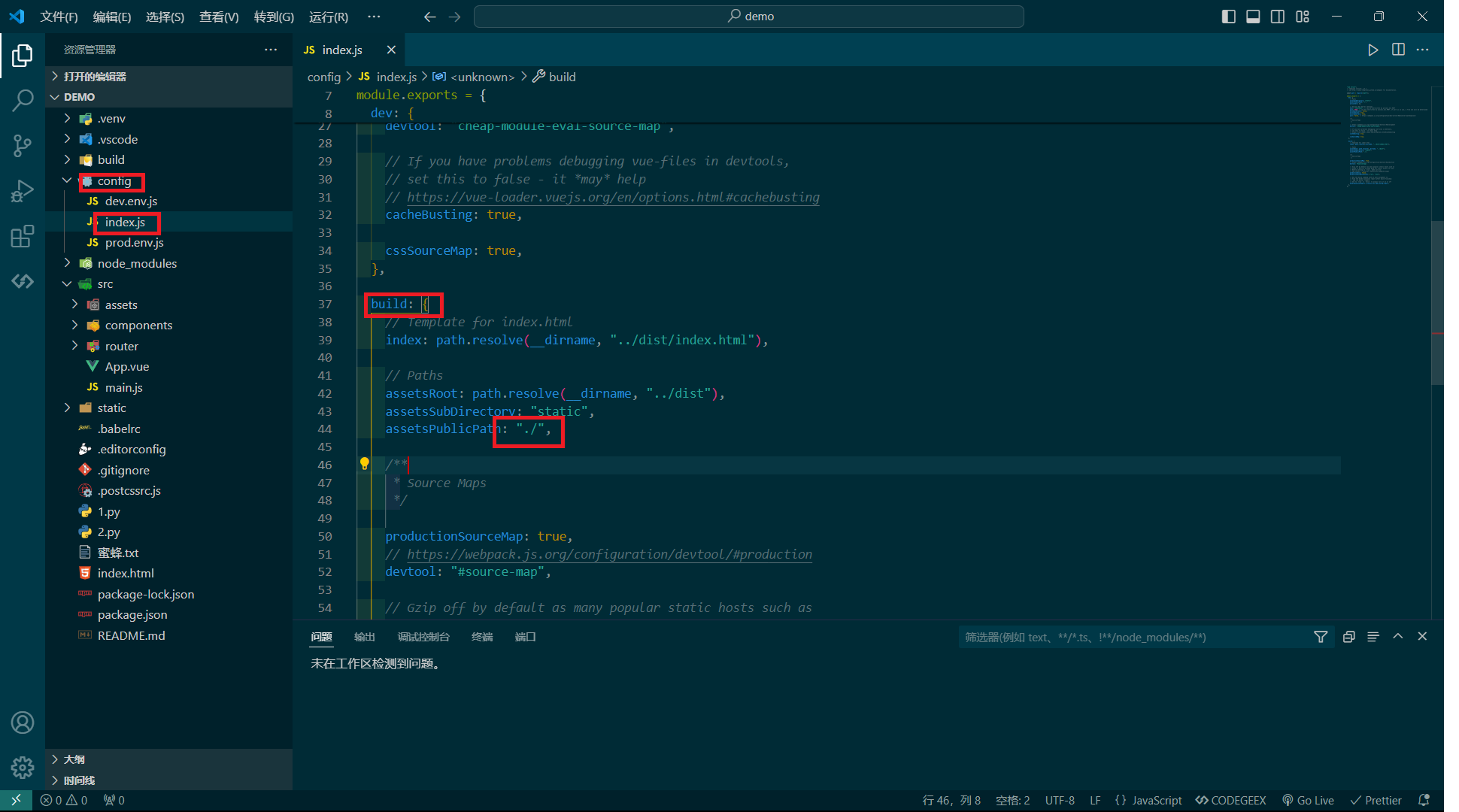
在项目中打开【config】文件夹中的【index.js】文件,如下图所示,找到【build】里面 assetsPublicPath: ‘/’ 这行代码,并将其改为 assetsPublicPath: ‘./’ (在斜杠前加点)。
注意:一定要改【build】里面的代码,不要改成【dev】里面的。

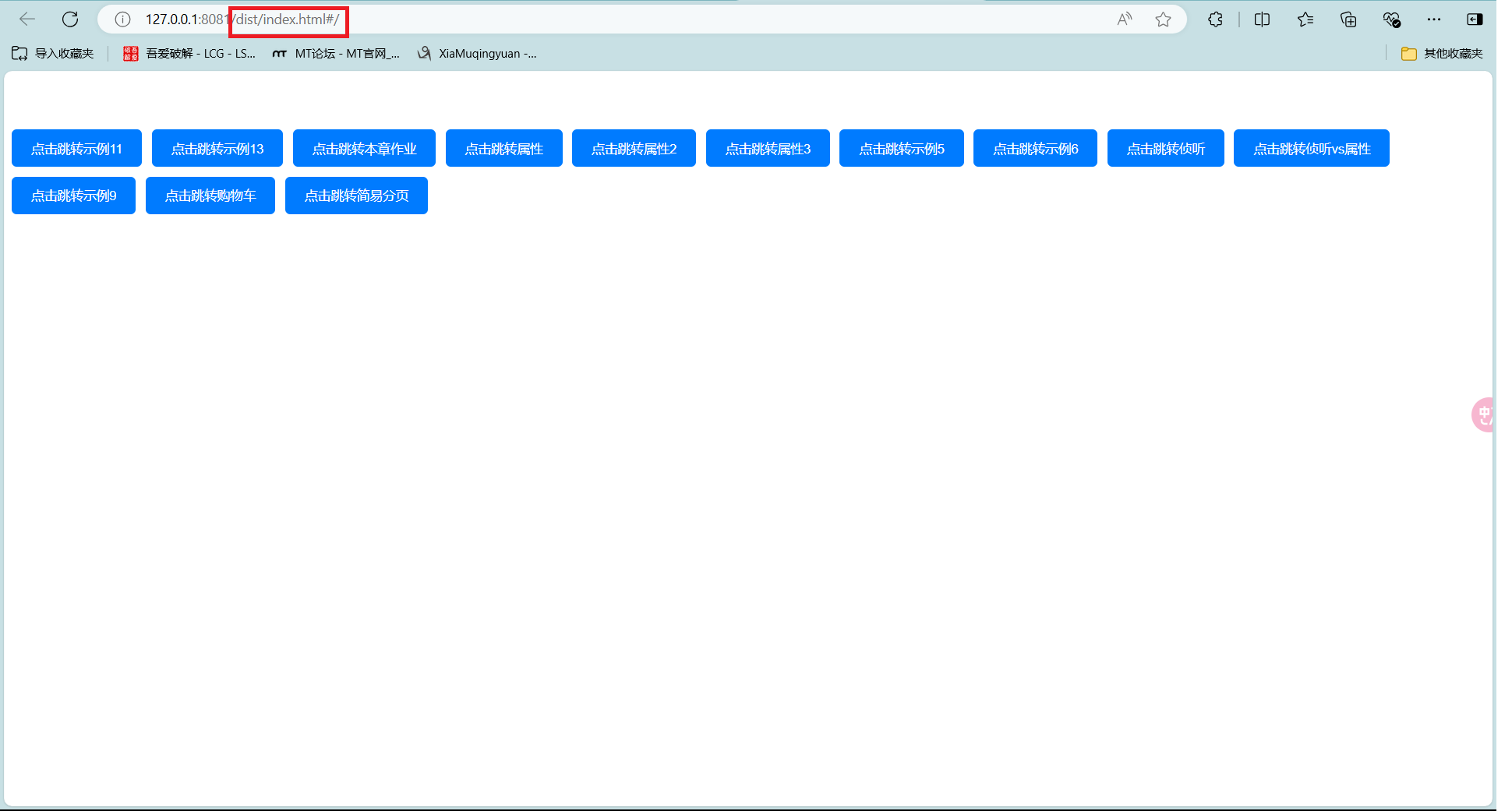
重新用指令 npm run build 进行打包部署即可,生成的 dist 文件夹中 index.html 文件在浏览器中打开后显示如下:

vue-element-admin 运行并且打包部署后显示为空白页的解决办法:
正常 vue 项目是要修改 config 文件夹下的 index.js 可是 vue-element-admin 项目没有这个文件,那就找到并且打开 vue.config.js,将 publicPath: ‘/’ 改成 publicPath: ‘./’ 。
再次执行,npm run build:prod 命令,重新打包。
这时在本地打开静态文件 dist 里面的 index.html 页面点击登录按钮无法跳转,但是部署到服务器上是可以正常登录的。
